Nếu đã làm Marketing Online, hẳn bạn đã phải lên kế hoạch chuẩn bị cho mình
một Website thật tốt, thật đẹp, thật hữu dụng với người dùng. Và bài viết này sẽ
giúp bạn làm điều đó tốt hơn nữa nếu bạn có ý đinh hướng tới kênh Facebook
Marketing.
>>> Xem thêm: Thiết kế website nội thất
![facebook link thumbnail image dimensions desktop newsfeed Facebook Link Thumbnail Image Dimensions [Reference]](http://www.jonloomer.com/wp-content/uploads/2013/09/facebook-link-thumbnail-image-dimensions-desktop-newsfeed.png)
Dưới đây là một số khuyến nghị của Facebook đối với kích tấc ảnh trên News Feed :
tỉ dụ:

Ảnh có kích thước đủ điều kiện – rất TO.

Ảnh có kích tấc chưa đủ điều kiện – nhỏ.
2. Mobile
![facebook link thumbnail image dimensions mobile 395x525 Facebook Link Thumbnail Image Dimensions [Reference]](http://www.jonloomer.com/wp-content/uploads/2013/09/facebook-link-thumbnail-image-dimensions-mobile.png)
Dưới đây là một số khuyến nghị của Facebook đối với kích thước ảnh trên News Feed giao diện Mobile:
Mình biết những gì bạn đang nghĩ suy: vì sao hình ảnh hiển thị trên Newsfeed của điện thoại lại lớn hơn của máy tính? Giả định của mình có thể là do không có sidebar trên giao diện Mobile.
3. Sidebar Ads
![facebook link thumbnail image dimensions sidebar Facebook Link Thumbnail Image Dimensions [Reference]](http://www.jonloomer.com/wp-content/uploads/2013/09/facebook-link-thumbnail-image-dimensions-sidebar.png)
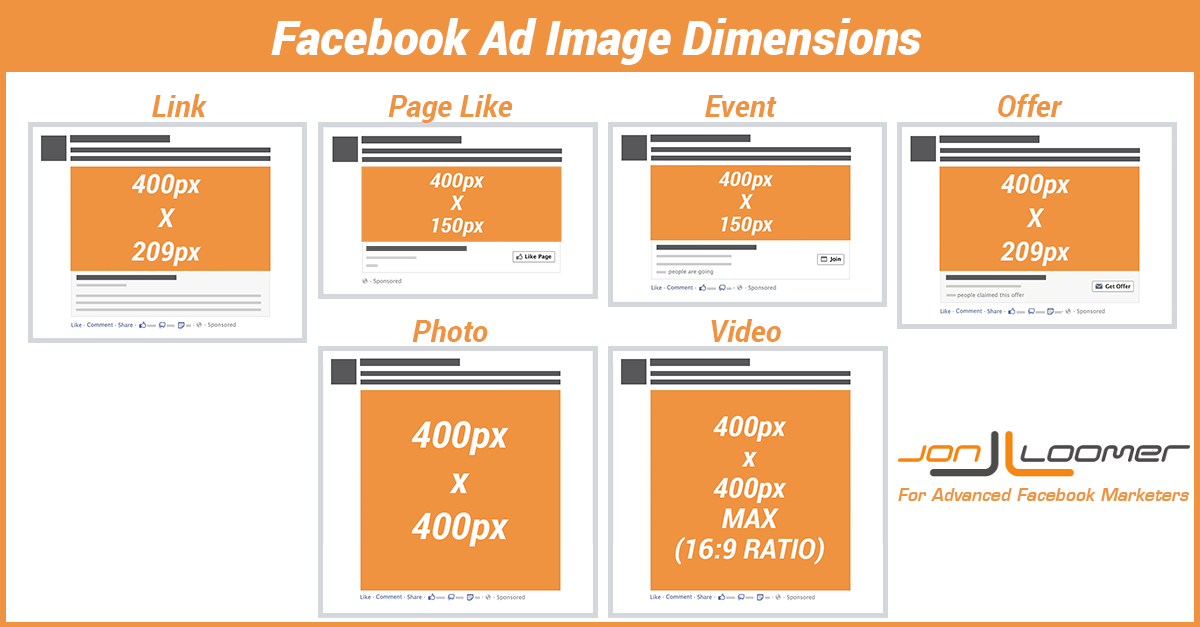
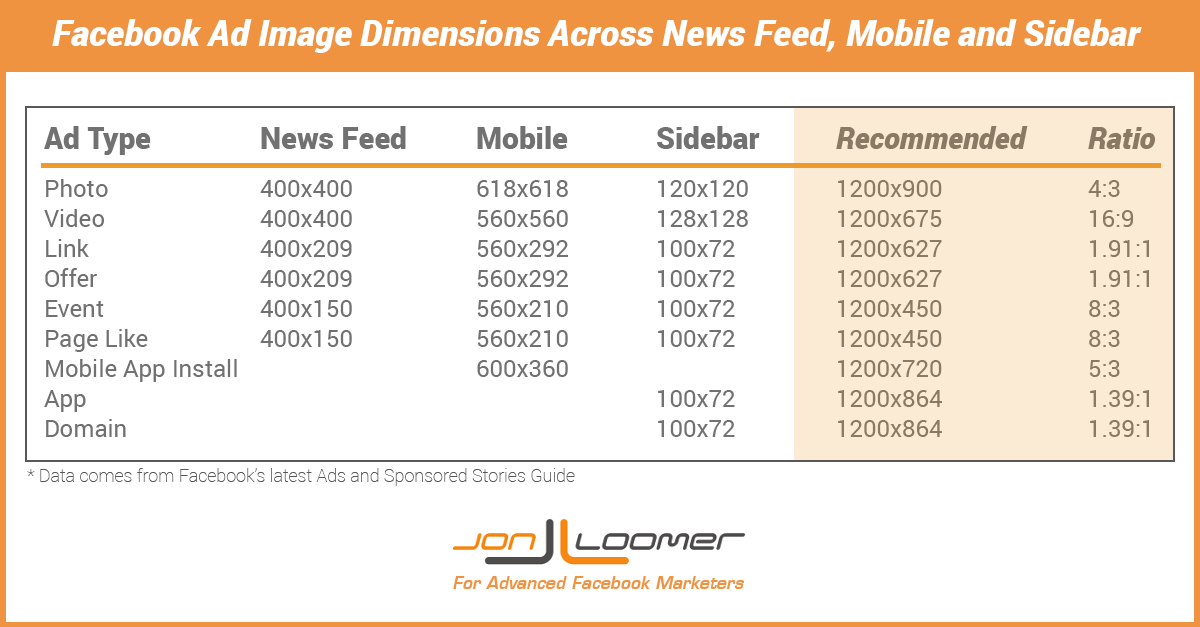
4. Facebook Ads


*Nguồn: Jonloomer

Giao thức Facebook Open Graph cho phép các nhà phát triển web để biến trang web của họ vào đối tượng Facebook “Graph”, cho phép một chừng độ nhất thiết tuỳ biến thông tin được thực hiện qua từ một trang web khi một trang được “recommended”, “liked” , hoặc chỉ san sẻ chung chung. thông tin được thiết lập duyệt y các thẻ META tùy chỉnh trên trang nguồn. Chúng ta hãy nhìn vào thẻ META Facebook khác nhau sử dụng để cho phép bạn tùy chỉnh như thế nào trang web của bạn được chia sẻ.
quơ các thẻ meta Facebook’s Open Graph của Facebook được bắt đầu với og:, sau đó tiếp tục thiết lập với các giá trị cụ thể. Các dữ liệu can dự đều thiết lập tài sản trong thuộc tính content:
image
Thẻ META hình ảnh chỉ cho Facebook sử dụng hình ảnh cụ thể khi trang được san sẻ:
title
Tiêu đề đi cùng với URL
url
URL phải là địa chỉ của một trang nhất quyết:
Facebook cung cấp các tên mà bạn muốn trang web của bạn được công nhận bởi:
type
Facebook cung cấp các loại trang web mà bạn muốn trang web của bạn được phân loại theo:
Các thẻ META cung cấp ở trên chỉ là một đôi trong số các thẻ Facebook Open Graph META Tags. Nó còn quy định các thẻ META cho:

Open Graph protocol là một cách tót vời để không chỉ chia sẻ thông báo của một trang nhưng cũng kiểm soát thông báo trang web của bạn được san sẻ. dùng các thẻ META có thể là sự khác biệt trong việc thu hút khách hàng đến với website của bạn. Đó là điều mà một lập trình viên khi lập trình website cần phải biết hiện tại.

Phía trên bài viết

Phía dưới bài viết
1. Thêm nút Like
Bước 1: Truy cập trang Facebook Developers – Like Button

Bước 2: Cấu hình và Get Code.
Bước 3: Thêm vào mã nguồn Website của bạn.
2. Thêm nút Share
Bước 1: Truy cập trang Facebook Developers – Share Button

Bước 2: Cấu hình và Get Code
Bước 3: Thêm vào mã nguồn Website của bạn.
>>> Xem thêm: Thiết kế website nội thất
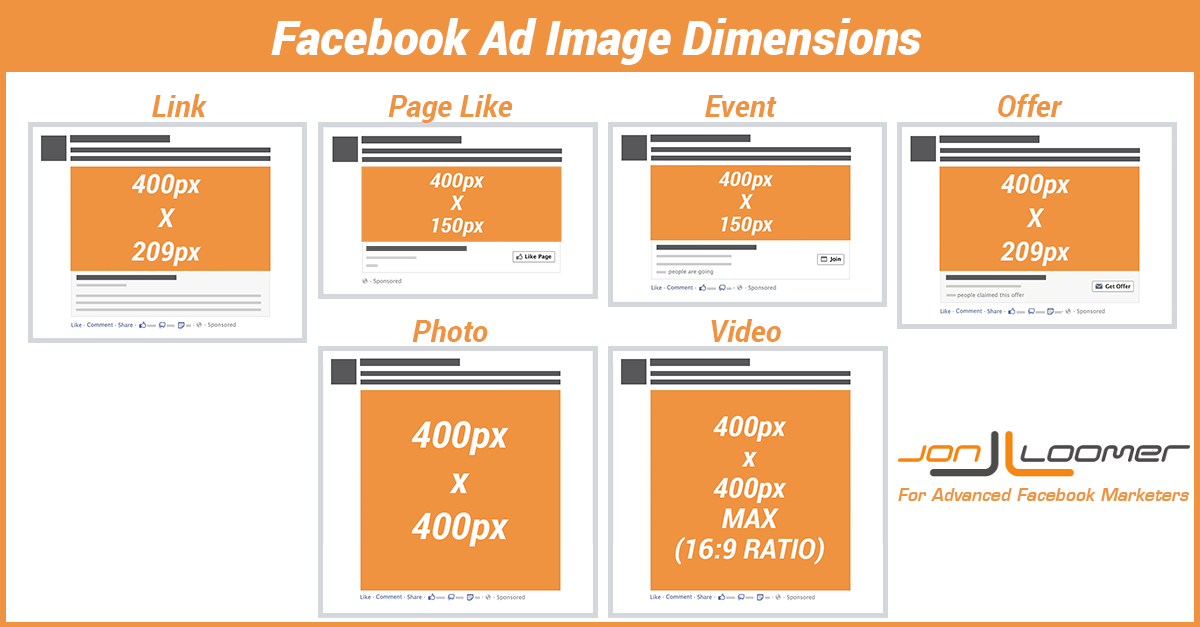
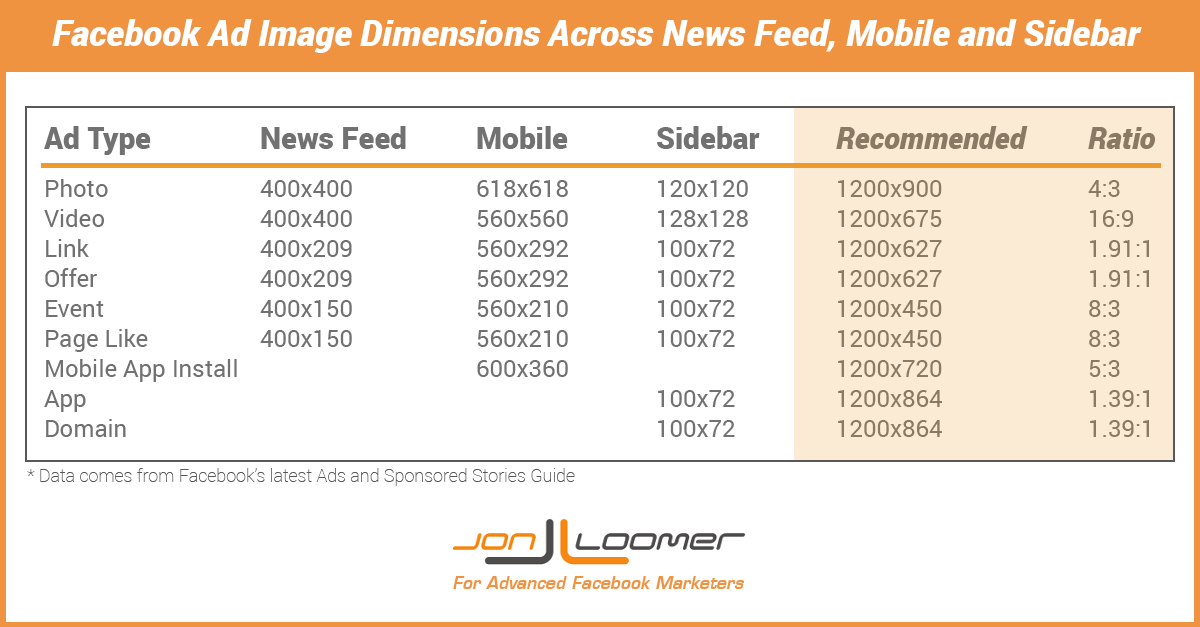
I. sử dụng hình ảnh có kích thước chuẩn
1. Desktop News Feed![facebook link thumbnail image dimensions desktop newsfeed Facebook Link Thumbnail Image Dimensions [Reference]](http://www.jonloomer.com/wp-content/uploads/2013/09/facebook-link-thumbnail-image-dimensions-desktop-newsfeed.png)
Dưới đây là một số khuyến nghị của Facebook đối với kích tấc ảnh trên News Feed :
- Text: 500 Characters Max.
- Title: 1-2 Lines
- Domain: 1 Line
- Description: 2-3 Lines
- Image Size: 400×209 pixels
tỉ dụ:

Ảnh có kích thước đủ điều kiện – rất TO.

Ảnh có kích tấc chưa đủ điều kiện – nhỏ.
2. Mobile
![facebook link thumbnail image dimensions mobile 395x525 Facebook Link Thumbnail Image Dimensions [Reference]](http://www.jonloomer.com/wp-content/uploads/2013/09/facebook-link-thumbnail-image-dimensions-mobile.png)
Dưới đây là một số khuyến nghị của Facebook đối với kích thước ảnh trên News Feed giao diện Mobile:
- Text: 110 Characters Max.
- Title: 1-2 Lines
- Domain: 1 Line
- Description: Up to 1 Line
- Image Size: 560×292 pixels
Mình biết những gì bạn đang nghĩ suy: vì sao hình ảnh hiển thị trên Newsfeed của điện thoại lại lớn hơn của máy tính? Giả định của mình có thể là do không có sidebar trên giao diện Mobile.
3. Sidebar Ads
![facebook link thumbnail image dimensions sidebar Facebook Link Thumbnail Image Dimensions [Reference]](http://www.jonloomer.com/wp-content/uploads/2013/09/facebook-link-thumbnail-image-dimensions-sidebar.png)
4. Facebook Ads


*Nguồn: Jonloomer
II. Facebook Open Graph Meta Tags
Không có gì bí mật mà Facebook đã trở thành một trình điều khiển lưu lượng dữ liệu lớn cho sờ soạng các loại trang web. hiện tại, ngay cả các tập đoàn lớn đều hướng người tiêu dùng đến với trang Facebook của họ thay vì của các trang web của công ty. Và cố nhiên có Facebook widget “Like” và “Recommend” trên tuốt tuột các website. Một vấn đề xoành xoạch tìm thấy với san sẻ URL trên Facebook là bạn thường không kiểm soát được hình ảnh và văn bản thể hiện đi kèm với URL. Nếu biết về Facebook Open Graph API thì đó là giải pháp cho vấn đề đó.
Giao thức Facebook Open Graph cho phép các nhà phát triển web để biến trang web của họ vào đối tượng Facebook “Graph”, cho phép một chừng độ nhất thiết tuỳ biến thông tin được thực hiện qua từ một trang web khi một trang được “recommended”, “liked” , hoặc chỉ san sẻ chung chung. thông tin được thiết lập duyệt y các thẻ META tùy chỉnh trên trang nguồn. Chúng ta hãy nhìn vào thẻ META Facebook khác nhau sử dụng để cho phép bạn tùy chỉnh như thế nào trang web của bạn được chia sẻ.
quơ các thẻ meta Facebook’s Open Graph của Facebook được bắt đầu với og:, sau đó tiếp tục thiết lập với các giá trị cụ thể. Các dữ liệu can dự đều thiết lập tài sản trong thuộc tính content:
sử dụng thẻ META đơn giản này, bạn có thể nói cho Facebook những hình ảnh, văn bản, và nhiều hơn nữa để dùng khi san sẻ trang web của bạn. Chúng ta hãy xem xét một vài thẻ META quan yếu.
image
Thẻ META hình ảnh chỉ cho Facebook sử dụng hình ảnh cụ thể khi trang được san sẻ:
Tốt nhất là dùng hình ảnh vuông, như Facebook sẽ hiển thị chúng trong vấn đề này. Hình ảnh đó phải có ít ra 50×50 trong bất kỳ hình thức hình ảnh thường được hỗ trợ (JPG, PNG, vv)
title
Tiêu đề đi cùng với URL
Trong hầu hết các trường hợp sẽ là tiêu đề bài viết hoặc tiêu đề trang.
url
URL phải là địa chỉ của một trang nhất quyết:
site_name
Facebook cung cấp các tên mà bạn muốn trang web của bạn được công nhận bởi:
Điều này là rất bổ ích cho Facebook có thể không có cách nào biết được ngoài thẻ META này.
type
Facebook cung cấp các loại trang web mà bạn muốn trang web của bạn được phân loại theo:
Thêm về Facebook Open Graph META Tags
Các thẻ META cung cấp ở trên chỉ là một đôi trong số các thẻ Facebook Open Graph META Tags. Nó còn quy định các thẻ META cho:
- Facebook cài đặt ứng dụng cụ thể, nếu trang web của bạn cũng có một áp dụng Facebook.
- Hoạt động.
- Doanh nghiệp.
- Nhóm
- Địa điểm.

Open Graph protocol là một cách tót vời để không chỉ chia sẻ thông báo của một trang nhưng cũng kiểm soát thông báo trang web của bạn được san sẻ. dùng các thẻ META có thể là sự khác biệt trong việc thu hút khách hàng đến với website của bạn. Đó là điều mà một lập trình viên khi lập trình website cần phải biết hiện tại.
III. Thêm nút LIKE & SHARE trên Website của bạn
Facebook đã và đang vấn nhiều người tương tác hơn với từng lớp mới với nút Like ( Like Button). Nút Like này cho phép người dùng tương tác với một trang web bất kỳ và san sẻ với chính bạn bè của họ trên Facebook. Và sẽ thật lỗi nếu Website của bạn không có nút Like & Share.
Phía trên bài viết

Phía dưới bài viết
1. Thêm nút Like
Bước 1: Truy cập trang Facebook Developers – Like Button

Bước 2: Cấu hình và Get Code.
Bước 3: Thêm vào mã nguồn Website của bạn.
2. Thêm nút Share
Bước 1: Truy cập trang Facebook Developers – Share Button

Bước 2: Cấu hình và Get Code
Bước 3: Thêm vào mã nguồn Website của bạn.
IV. Phân tích lưu lượng truy cập bằng Google Analytisc
Tracking Facebook Ads with Google Analytics from Trung Đức
___
Hoặc xem chi tiết tại: Đo lường hiệu quả Facebook Marketing với Google
Analytics___










0 comments:
Post a Comment